Digital Monkey
Le Projet Digital Monkey
Le projet consisté à construire la page d’accueil, au format mobile, d’une école qui fonctionnerait avec des formations mi-distanciel et mi-présentiel. En partant d’un logo et de quelques informations sur ce qu’était Digital Monkey, j’ai pu construire structurellement et graphiquement la page d’accueil du site web via Adobe XD.
La méthodologie
Ce projet avait pour but de renforcer ma méthodologie dans la construction d’un projet graphique. J’ai donc d’abord fait mes propres recherches sur les pages d’accueil des écoles, puis j’ai mis en place une structure à l’écrit pour la page d’accueil. Avec cette réflexion en amont, j’ai été plus rapide dans la réalisation du zoning/wireframe. Enfin, j’ai réalisé la maquette graphique. J’ai demandé des avis sincères et j’ai pu améliorer la maquette pour arriver aux résultats finaux que vous pouvez retrouver en dessous.
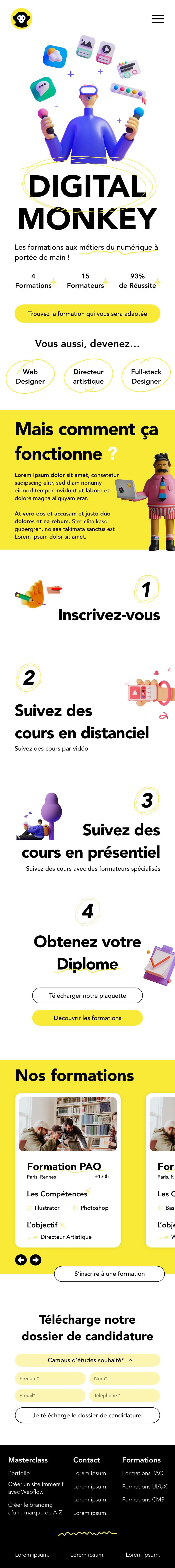
1ʳᵉ Version :
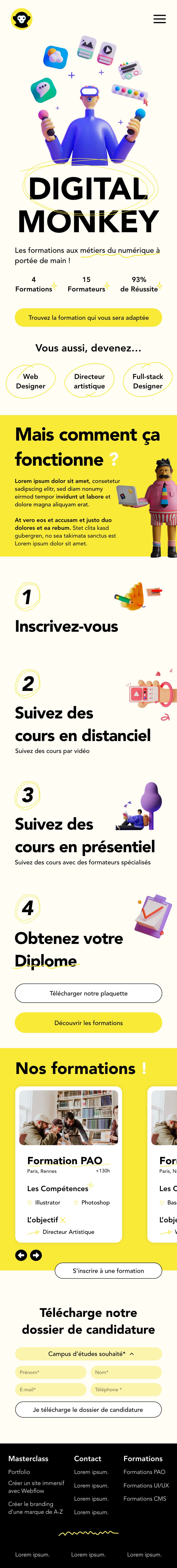
2ᵉ Version :


Le Zoning
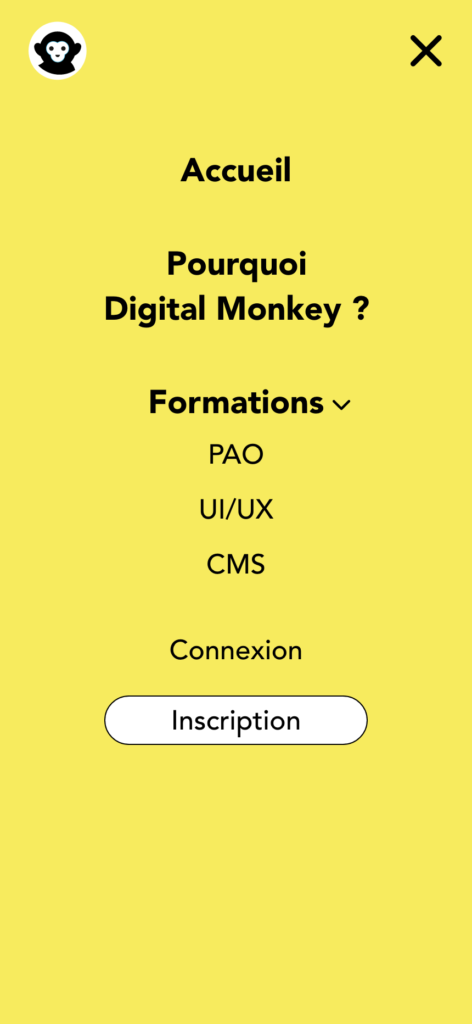
Le menu :